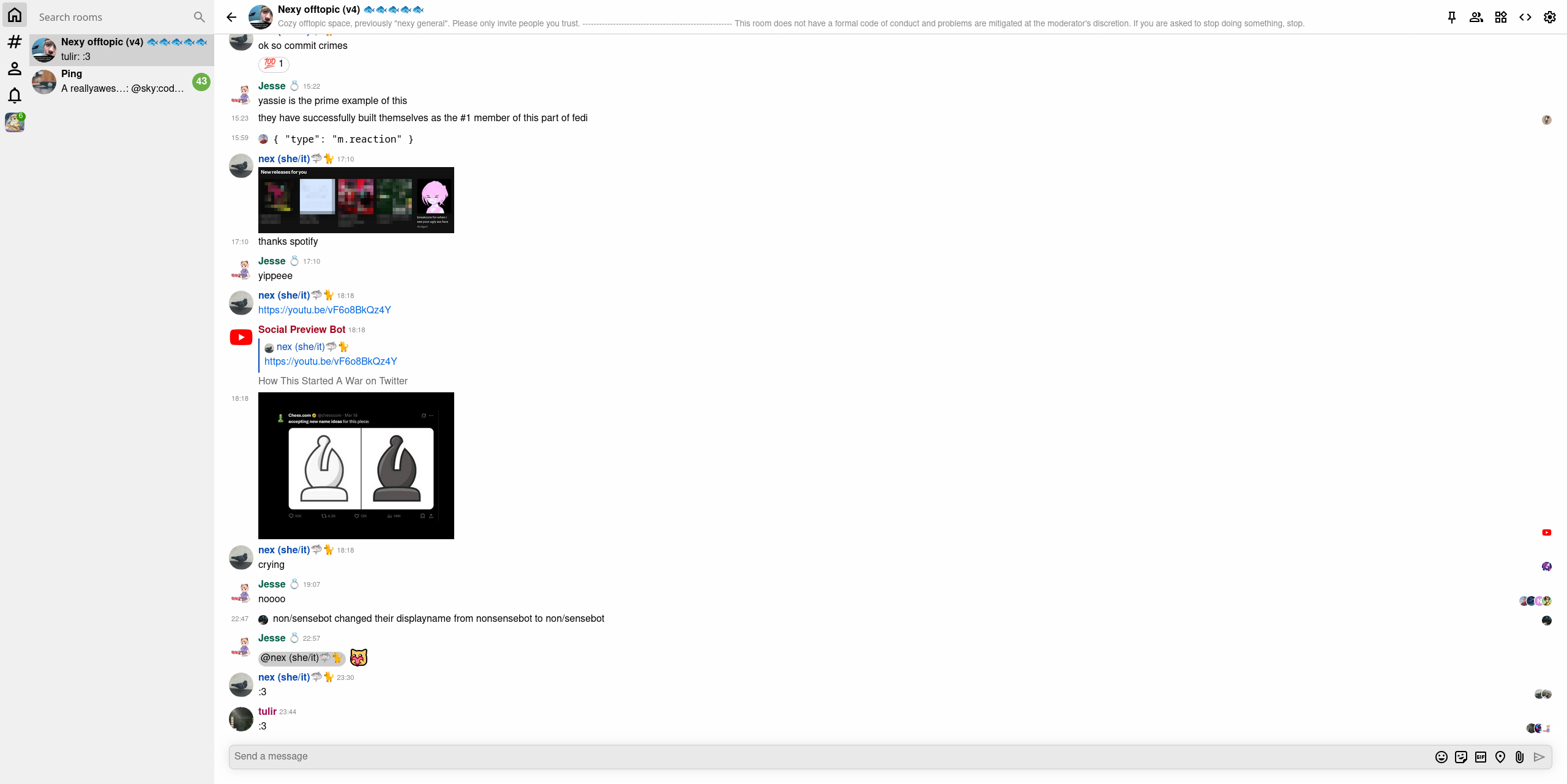
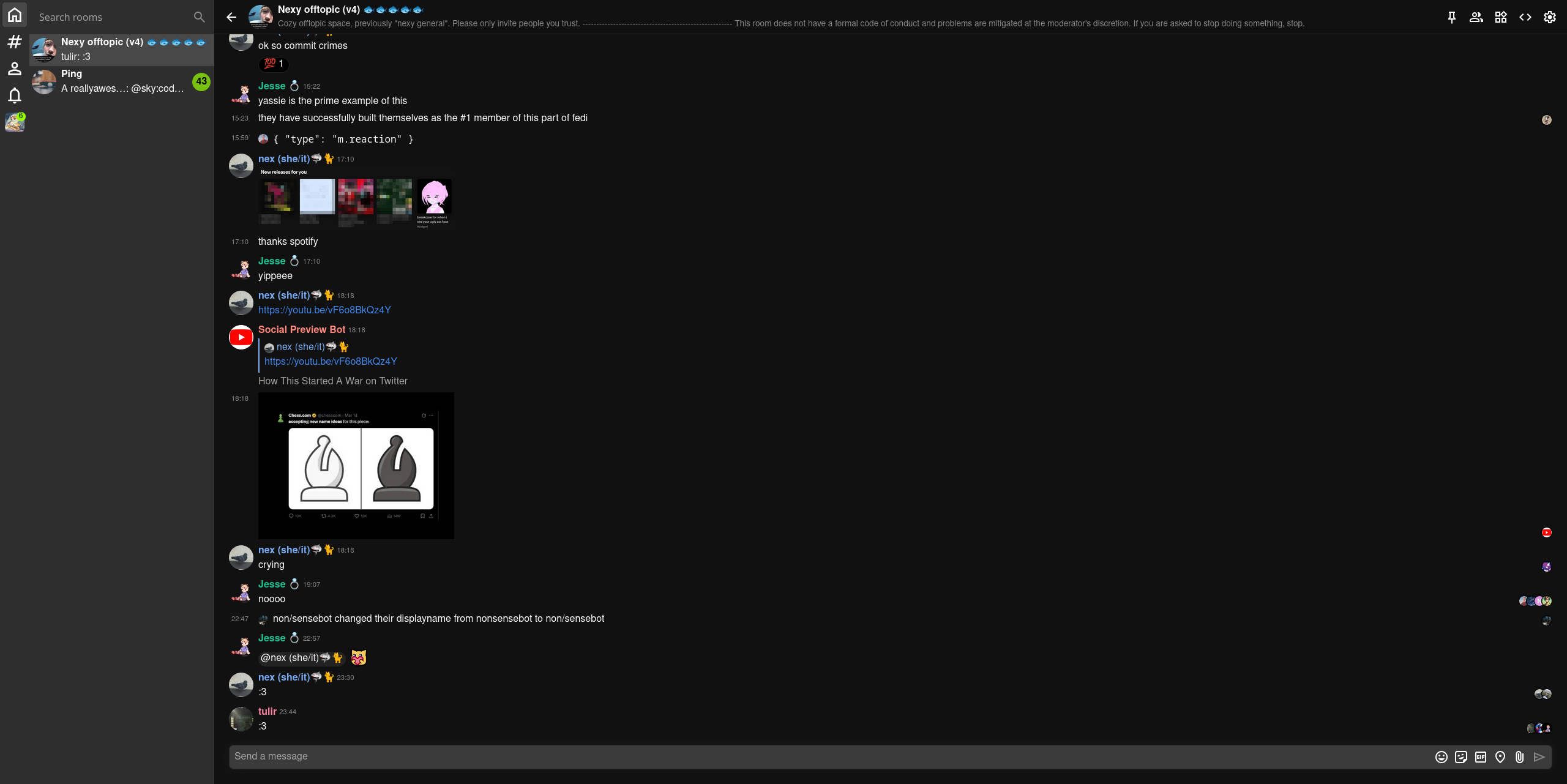
Theme signal v3 by [@nex:nexy7574.co.uk]
A theme that vaguely looks like the Signal desktop app
Last updated at 2025-03-17 00:03:02.198467 +0000 +0000
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/signal.css");

:root {
--space-list-background-overlay: rgba(0,0,0,0);
--room-list-background-overlay: rgba(0,0,0,0);
--room-list-background: #F0F0F0;
--composer-background-color: #E9E9E9;
--primary-background-color: #FEFEFE;
}
@media (prefers-color-scheme: dark) {
:root {
--room-list-background: #2e2e2e;
--primary-background-color: #111111;
--composer-background-color: #3B3B3B;
}
}
input.toggle {
--enabled-color: #1A60EE;
}
.room-view {
background: var(--primary-background-color)
}