Theme compact-composer v1 by [@jade:ellis.link]
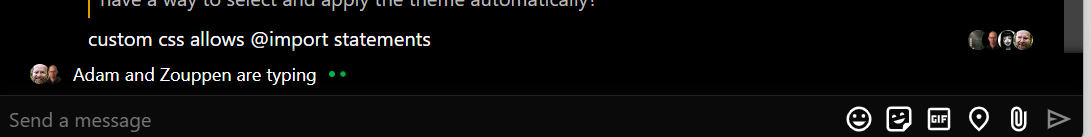
Makes the composer more compact and moves the typing indicator to the top
Last updated at 2025-01-02 16:15:12.919922 +0000 +0000
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/compact-composer.css");
div.room-view {
grid-template: "header" 3.5rem "messageview" 1fr "autocomplete" 0 "typing" auto "input" auto / 1fr;
}
div.message-composer {
margin: 0;
border-radius: 0;
}
div.typing-notifications {
min-block-size: 1.6rem;
margin: 0;
padding-block: .25rem;
padding-inline: 1.6rem;
background-color: var(--background-color);
width: 100%;
box-shadow: 0 0 0.5rem var(--background-color);
bottom: 0;
position: absolute;
&.empty {
display: none;
}
}