Theme ciaras-modified-catppuccin-mocha v1 by [@doti:catboyindustries.co]
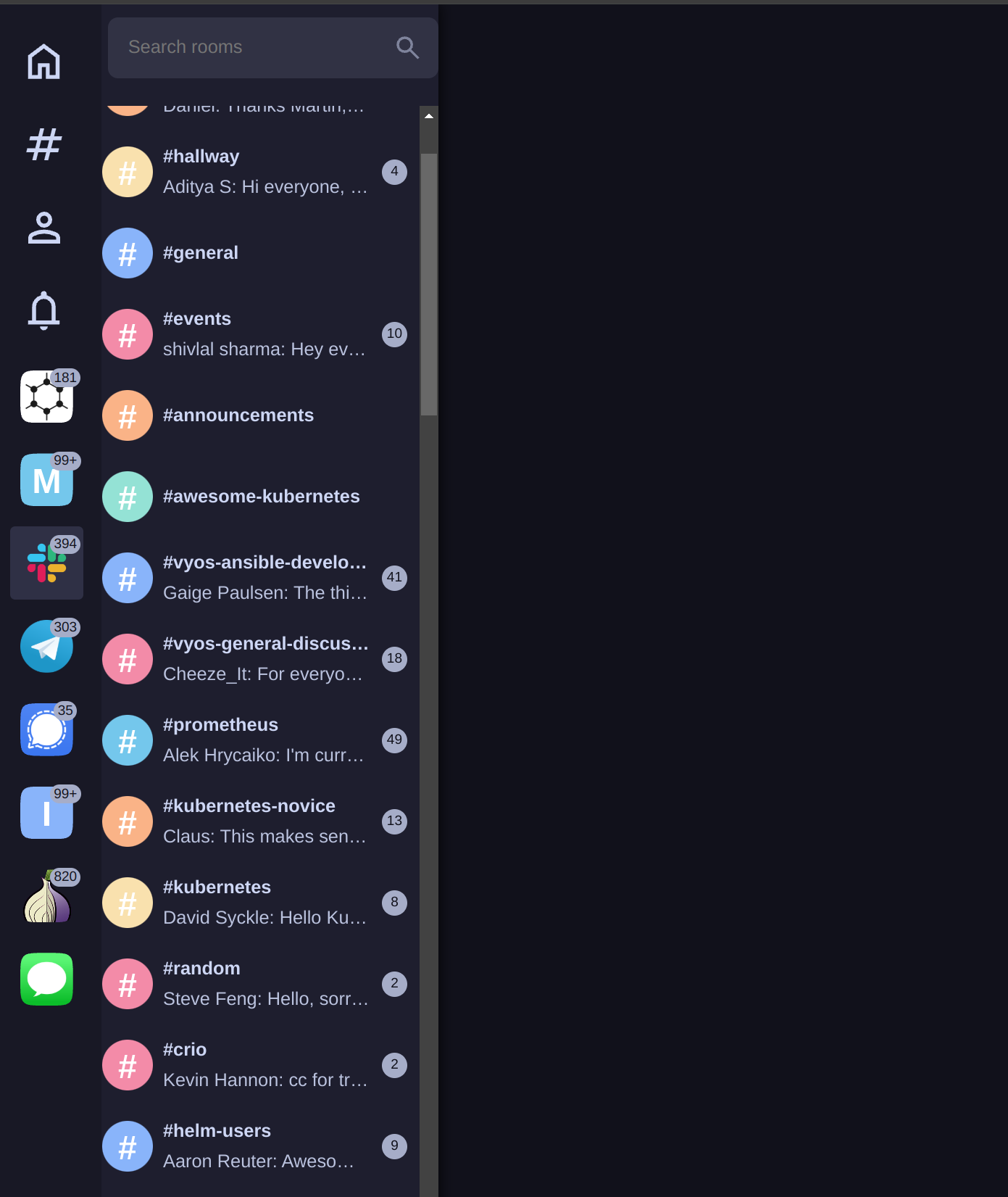
Ciara's modified theme, makes spaces more thicc, and spaced out. Based on Catppuccin Mocha for gomuks by @vrkknn:vrkknn.net https://css.gomuks.app/theme/catppuccin-mocha https://github.com/Virkkunen/themes/ Which was originally based on Catppuccin https://github.com/catppuccin/catppuccin Plus compact composer by @jade:ellis.link https://css.gomuks.app/theme/compact-composer Posted here https://github.com/Doty1154/gomuks-csscustomized
Last updated at 2025-01-24 08:35:30.795957 +0000 +0000
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/ciaras-modified-catppuccin-mocha.css");
/*
* Ciara's modified theme based on Catppuccin Mocha for gomuks by @vrkknn:vrkknn.net
* https://css.gomuks.app/theme/catppuccin-mocha
* https://github.com/Virkkunen/themes/
* Which was originally based on Catppuccin https://github.com/catppuccin/catppuccin
* Plus compact composer by @jade:ellis.link https://css.gomuks.app/theme/compact-composer
*
* v2
* Posted here https://github.com/Doty1154/gomuks-csscustomized
*/
body {
line-height: 1.2;
font-size: 13px;
}
:root {
/* fonts */
--font-stack: 'Fira Sans', sans-serif;
/* colours */
--ctp-rosewater: #f5e0dc;
--ctp-flamingo: #f2cdcd;
--ctp-pink: #f5c2e7;
--ctp-mauve: #cba6f7;
--ctp-red: #f38ba8;
--ctp-maroon: #eba0ac;
--ctp-peach: #fab387;
--ctp-yellow: #f9e1ae;
--ctp-green: #a6e3a1;
--ctp-teal: #94e2d5;
--ctp-sky: #89dceb;
--ctp-sapphire: #74c7ec;
--ctp-blue: #89b4fa;
--ctp-lavender: #b4befe;
--ctp-text: #cdd6f4;
--ctp-subtext1: #bac2de;
--ctp-subtext0: #a6adc8;
--ctp-overlay2: #9399b2;
--ctp-overlay1: #7f849c;
--ctp-overlay0: #6c7086;
--ctp-surface2: #585b70;
--ctp-surface1: #45475a;
--ctp-surface0: #313244;
--ctp-base: #1e1e2e;
--ctp-mantle: #181825;
--ctp-crust: #11111b;
--opacity-overlay0: rgba(180, 190, 254, 0.15); /* ctp-lavender */
--opacity-overlay1: rgba(180, 190, 254, 0.25); /* ctp-lavender */
--jump-to-reply-overlay0: rgba(203, 166, 247, 0.25); /* ctp-mauve */
/* room-list */
--room-list-background-overlay: transparent;
--room-list-background: var(--ctp-base);
--room-list-entry-hover-color: var(--opacity-overlay1);
--room-list-entry-selected-color: var(--opacity-overlay0);
--room-list-padding: 0.5rem; /* vertical padding */
--room-list-scrollbar-color: var(--ctp-overlay2);
--room-list-search-background-overlay: var(--ctp-surface0);
/* unread */
--unread-counter-highlight-bg: var(--ctp-mauve);
--unread-counter-message-bg: var(--ctp-subtext0);
--unread-counter-notification-bg: var(--ctp-teal);
--unread-counter-text-color: var(--ctp-crust);
--space-unread-counter-highlight-bg: var(--ctp-red);
--space-unread-counter-message-bg: var(--ctp-subtext0);
/* sender */
--sender-color-0: var(--ctp-blue);
--sender-color-1: var(--ctp-sapphire);
--sender-color-2: var(--ctp-maroon);
--sender-color-3: var(--ctp-peach);
--sender-color-4: var(--ctp-yellow);
--sender-color-5: var(--ctp-green);
--sender-color-6: var(--ctp-teal);
--sender-color-7: var(--ctp-red);
--sender-color-8: var(--ctp-mauve);
--sender-color-9: var(--ctp-blue);
/* timeline */
--timeline-avatar-gap: 0.5rem;
--timeline-avatar-size: 2.5rem;
--timeline-avatar-total-size: calc(
var(--timeline-avatar-size) + var(--timeline-avatar-gap)
);
--timeline-highlight-bg-color: var(--opacity-overlay0);
--timeline-highlight-hover-bg-color: var(--opacity-overlay1);
--timeline-hover-bg-color: var(--opacity-overlay0);
--timeline-jump-bg-color: var(--jump-to-reply-overlay0);
--timeline-message-gap-same-sender: calc(var(--timeline-message-gap) / 2.5);
--timeline-message-gap-small-event: 0.125rem;
--timeline-sender-name-content-gap: 0.15rem;
--timeline-sender-name-timestamp-gap: 0.3rem;
--timeline-jump-hover-bg-color: var(--ctp-green);
--timeline-horizontal-padding: 1.125rem; /* mobile padding */
/* */
--background-color: var(--ctp-crust);
--blockquote-border-color: var(--ctp-mauve);
--border-color: var(--ctp-mantle);
--button-hover-color: var(--ctp-surface2);
--code-background-color: var(--ctp-base);
--composer-background-color: var(--ctp-mantle);
--emoji-selected-border-color: var(--ctp-teal);
--error-color: var(--ctp-red);
--highlight-pill-background-color: var(--ctp-red);
--highlight-pill-text-color: var(--ctp-subtext1);
--inverted-text-color: var(--ctp-crust);
--light-hover-color: var(--opacity-overlay1);
--lightbox-button-color: var(--surface2);
--link-text-color: var(--ctp-blue);
--login-background-color: var(--ctp-crust);
--media-placeholder-default-background: var(--ctp-surface0);
--modal-box-shadow-color: var(--ctp-crust);
--pill-background-color: var(--ctp-mauve);
--primary-color-dark: var(--ctp-green);
--primary-color: var(--ctp-green);
--secondary-text-color: var(--ctp-overlay1);
--semisecondary-text-color: var(--ctp-subtext0);
--sent-error-color: var(--ctp-maroon);
--sent-ok-color: var(--ctp-green);
--space-list-background-overlay: var(--ctp-mantle);
--text-color: var(--ctp-text) !important;
--url-preview-background-color: var(--ctp-base);
--visited-link-text-color: var(--ctp-mauve);
}
/* room */
div.room-list-wrapper {
grid-template: "spacebar search" 5rem "spacebar roomlist" 1fr / 3.5rem 1fr;
padding: none;
@media (width >= 1024px) {
box-shadow: 0.125rem 0 0.625rem rgba(0, 0, 0, 0.65);
grid-template: 'spacebar search' 5rem 'spacebar roomlist' 1fr / 3.5rem 1fr;
padding: none;
}
@media (width < 1024px) {
grid-template: 'spacebar search' 5rem 'spacebar roomlist' 1fr / 4.4rem 1fr;
padding: none;
}
}
div.room-list {
padding-left: 1.3rem;
z-index: 10;
@media (width < 1024px) {
background-color: var(--ctp-crust);
border-radius: 0.5rem 0 0 0;
}
}
div.room-search-wrapper {
border-radius: 0.5rem;
margin-top: 0.625rem;
justify-self: right;
width: 90%;
height: 3rem;
@media (width < 1024px) {
height: 2.8rem;
z-index: 10;
}
}
div.room-header {
background-color: var(--ctp-base);
border: unset;
box-shadow: 0 0 0.625rem rgba(0, 0, 0, 0.65);
z-index: 10;
}
div.room-view {
grid-template: "header" 4.5rem "messageview" 1fr "autocomplete" 0 "typing" auto "input" auto / 1fr;
@media (width < 1024px) {
grid-template: 'header' 4.2rem 'messageview' 1fr 'autocomplete' 0 'typing' auto 'input' auto / 1fr;
}
}
div.room-entry {
&.active,
&:hover,
&:focus {
border-radius: 0.5rem;
}
& > div.room-entry-right > div.message-preview {
color: var(--ctp-subtext1);
}
}
/* timeline */
div.timeline-view {
overflow-x: hidden;
}
div.timeline-event.membership-event {
color: var(--ctp-overlay1);
}
/* input */
.input-area > button:nth-child(2):not(:disabled) {
color: var(--ctp-yellow);
}
.input-area > button:nth-child(3):not(:disabled) {
color: var(--ctp-teal);
}
.input-area > button:nth-child(4):not(:disabled) {
color: var(--ctp-maroon);
}
.input-area > button:nth-child(5):not(:disabled) {
color: var(--ctp-sky);
}
.input-area > button:nth-child(6):not(:disabled) {
color: var(--ctp-blue);
}
.input-area > button:nth-child(7):not(:disabled) {
color: var(--ctp-green);
}
div.message-composer {
margin: 0;
border-radius: 0;
box-shadow: 0 0 0.625rem 0.125rem rgba(0, 0, 0, 0.2);
}
/* */
div.event-context-menu,
div.event-hover-menu {
background-color: var(--ctp-surface0);
}
div.space-bar {
padding-top: 0.625rem;
z-index: 10;
width: 5rem;
@media (width < 1024px) {
background-color: var(--ctp-base);
}
> div.space-entry {
width: 2.6rem;
height: 2.6rem;
padding: .5rem;
margin: .5rem;
> svg {
width: 90%;
height: 90%;
}
> img.avatar {
border-radius: 0;
width: 100%;
height: 100%;
}
}
}
a.hicli-matrix-uri.hicli-matrix-uri-user {
/* the mention pill */
color: var(--ctp-crust) !important;
padding: 0 0.5rem !important;
}
div.emoji-picker,
div.sticker-picker,
div.gif-picker,
div.autocompletions {
background-color: var(--ctp-base);
border: none;
}
div.emoji-picker,
div.sticker-picker {
& div.emoji-category-bar {
border: none;
}
}
div.emoji-picker,
div.sticker-picker,
div.gif-picker {
& div.emoji-search,
& div.gif-search {
background-color: var(--room-list-search-background-overlay);
border: none;
border-radius: 0.5rem;
& > input {
border-radius: 0.5rem;
}
}
}
div.reaction {
background-color: var(--opacity-overlay0) !important;
}
div.right-panel {
border-left: unset;
box-shadow: -0.125rem 0 0.625rem rgba(0, 0, 0, 0.65);
& > div.right-panel-header {
background-color: var(--ctp-base);
border: unset;
height: 4.8rem;
@media (width < 1024px) {
height: 4.2rem;
}
}
& > div.right-panel-content {
background-color: var(--ctp-mantle);
padding: 0.42rem 0.5rem;
&.members {
& > input.member-filter {
background-color: var(--ctp-surface0);
border-radius: 0.5rem;
margin-bottom: 0.5rem;
padding: 1.125rem;
}
& > div.member-list > div.member {
border-radius: 0.5rem;
padding: 0.25rem 0.5rem;
}
}
}
}
div.media-container {
border-radius: 0.5rem;
}
div.typing-notifications {
min-block-size: 1.6rem;
margin: 0;
padding-block: .25rem;
padding-inline: 1.6rem;
background-color: var(--background-color);
width: 100%;
box-shadow: 0 0 0.5rem var(--background-color);
bottom: 0;
position: absolute;
&.empty {
display: none;
}
}