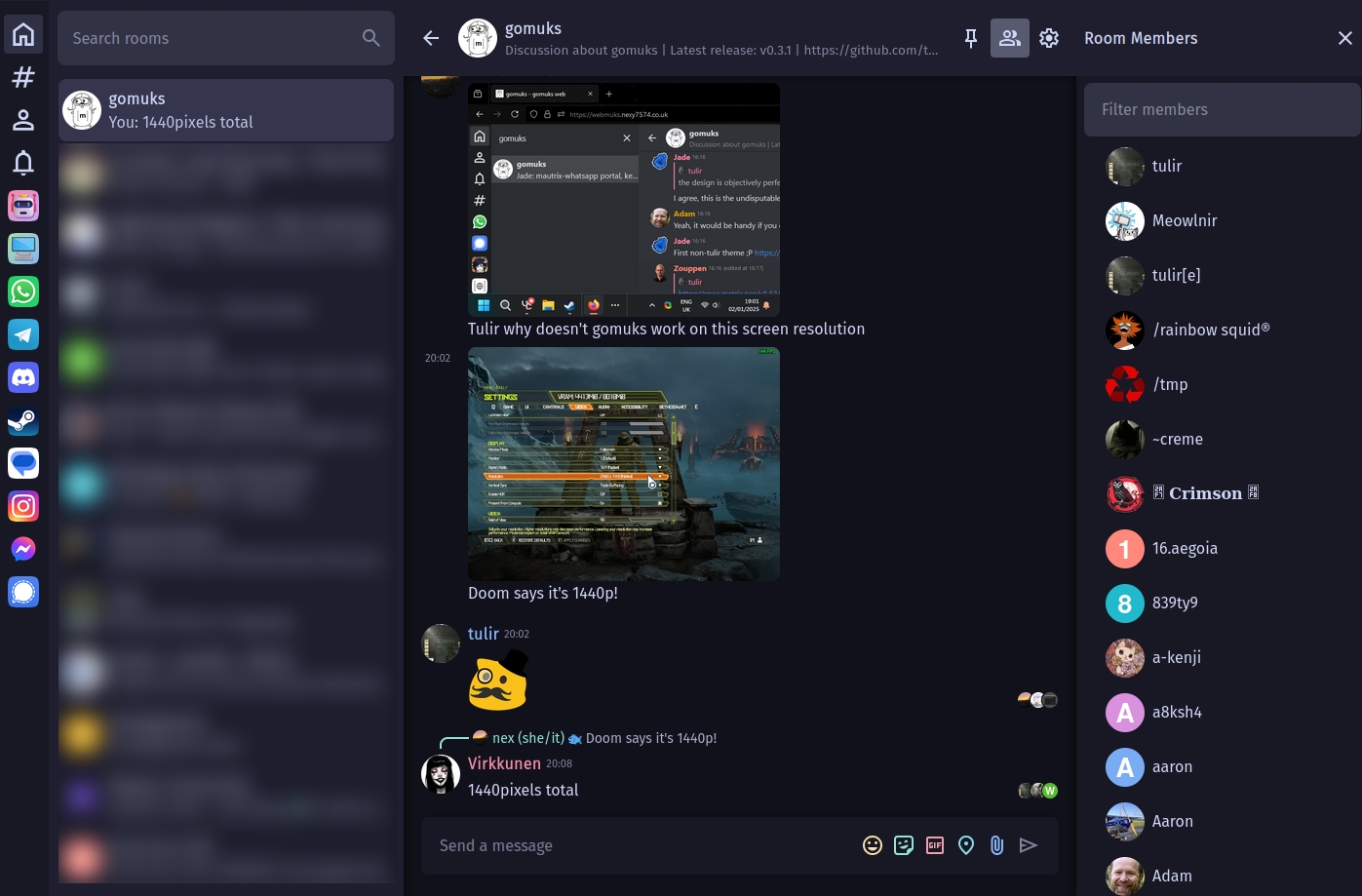
Theme catppuccin-mocha v19 by [@vrkknn:vrkknn.net]
A Catppuccin Mocha theme | The old theme is now https://css.gomuks.app/theme/catkkunen
Last updated at 2025-03-22 08:29:02.239533 +0000 +0000
Changed things
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/catppuccin-mocha.css");

/*
*
* Catppuccin Mocha for gomuks
* v1.0.0
*
* Theme by @vrkknn:vrkknn.net
* https://github.com/Virkkunen/themes/
*
* Based on Catppuccin
* https://github.com/catppuccin/catppuccin
*
*/
:root {
--ctp-rosewater: #f5e0dc;
--ctp-flamingo: #f2cdcd;
--ctp-pink: #f5c2e7;
--ctp-mauve: #cba6f7;
--ctp-red: #f38ba8;
--ctp-maroon: #eba0ac;
--ctp-peach: #fab387;
--ctp-yellow: #f9e1ae;
--ctp-green: #a6e3a1;
--ctp-teal: #94e2d5;
--ctp-sky: #89dceb;
--ctp-sapphire: #74c7ec;
--ctp-blue: #89b4fa;
--ctp-lavender: #b4befe;
--ctp-text: #cdd6f4;
--ctp-subtext1: #bac2de;
--ctp-subtext0: #a6adc8;
--ctp-overlay2: #9399b2;
--ctp-overlay1: #7f849c;
--ctp-overlay0: #6c7086;
--ctp-surface2: #585b70;
--ctp-surface1: #45475a;
--ctp-surface0: #313244;
--ctp-base: #1e1e2e;
--ctp-mantle: #181825;
--ctp-crust: #11111b;
--opacity-overlay0: rgba(180, 190, 254, 0.15); /* ctp-lavender */
--opacity-overlay1: rgba(180, 190, 254, 0.25); /* ctp-lavender */
--jump-to-reply-overlay0: rgba(203, 166, 247, 0.25); /* ctp-mauve */
/* room-list */
--room-list-background-overlay: transparent;
--room-list-background: var(--ctp-base);
--room-list-entry-hover-color: var(--opacity-overlay1);
--room-list-entry-selected-color: var(--opacity-overlay0);
--room-list-scrollbar-color: var(--ctp-overlay2);
--room-list-search-background-overlay: var(--ctp-surface0);
/* unread */
--unread-counter-highlight-bg: var(--ctp-mauve);
--unread-counter-message-bg: var(--ctp-subtext0);
--unread-counter-notification-bg: var(--ctp-teal);
--unread-counter-text-color: var(--ctp-crust);
--space-unread-counter-highlight-bg: var(--ctp-red);
--space-unread-counter-message-bg: var(--ctp-subtext0);
/* sender */
--sender-color-0: var(--ctp-blue);
--sender-color-1: var(--ctp-sapphire);
--sender-color-2: var(--ctp-maroon);
--sender-color-3: var(--ctp-peach);
--sender-color-4: var(--ctp-yellow);
--sender-color-5: var(--ctp-green);
--sender-color-6: var(--ctp-teal);
--sender-color-7: var(--ctp-red);
--sender-color-8: var(--ctp-mauve);
--sender-color-9: var(--ctp-blue);
/* timeline */
--timeline-highlight-bg-color: var(--opacity-overlay0);
--timeline-highlight-hover-bg-color: var(--opacity-overlay1);
--timeline-hover-bg-color: var(--opacity-overlay0);
--timeline-jump-bg-color: var(--jump-to-reply-overlay0);
--timeline-jump-hover-bg-color: var(--ctp-green);
/* */
--background-color: var(--ctp-crust);
--blockquote-border-color: var(--ctp-mauve);
--border-color: var(--ctp-mantle);
--button-hover-color: var(--ctp-surface2);
--code-background-color: var(--ctp-base);
--composer-background-color: var(--ctp-mantle);
--emoji-selected-border-color: var(--ctp-teal);
--error-color: var(--ctp-red);
--highlight-pill-background-color: var(--ctp-red);
--highlight-pill-text-color: var(--ctp-crust);
--inverted-text-color: var(--ctp-crust);
--light-hover-color: var(--opacity-overlay1);
--lightbox-button-color: var(--surface2);
--link-text-color: var(--ctp-blue);
--login-background-color: var(--ctp-crust);
--media-placeholder-default-background: var(--ctp-surface0);
--modal-box-shadow-color: var(--ctp-crust);
--pill-background-color: var(--ctp-mauve);
--primary-color-dark: var(--ctp-green);
--primary-color: var(--ctp-green);
--secondary-text-color: var(--ctp-overlay1);
--semisecondary-text-color: var(--ctp-subtext0);
--sent-error-color: var(--ctp-maroon);
--sent-ok-color: var(--ctp-green);
--space-list-background-overlay: var(--ctp-mantle);
--text-color: var(--ctp-text) !important;
--url-preview-background-color: var(--ctp-base);
--visited-link-text-color: var(--ctp-mauve);
}