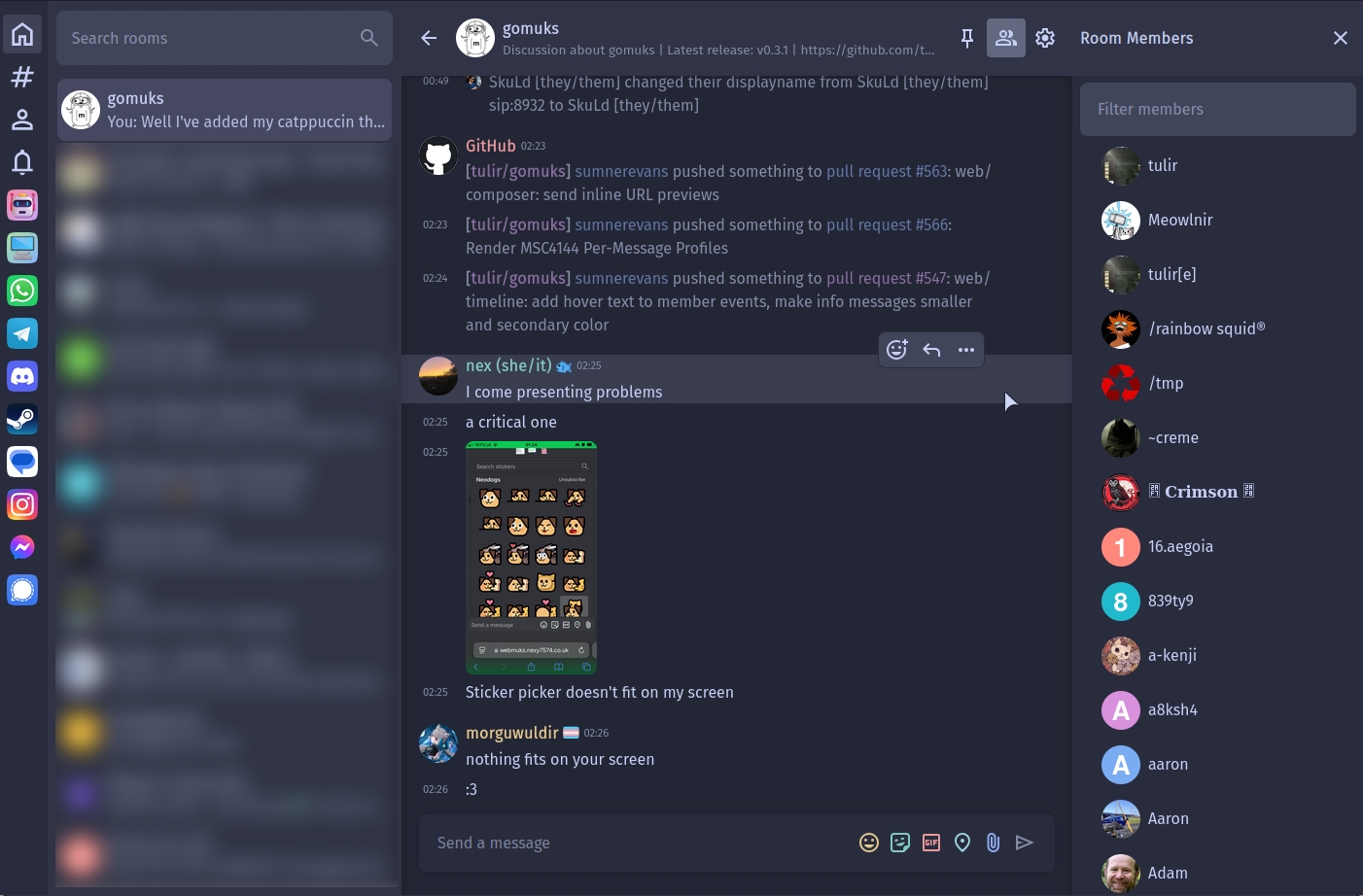
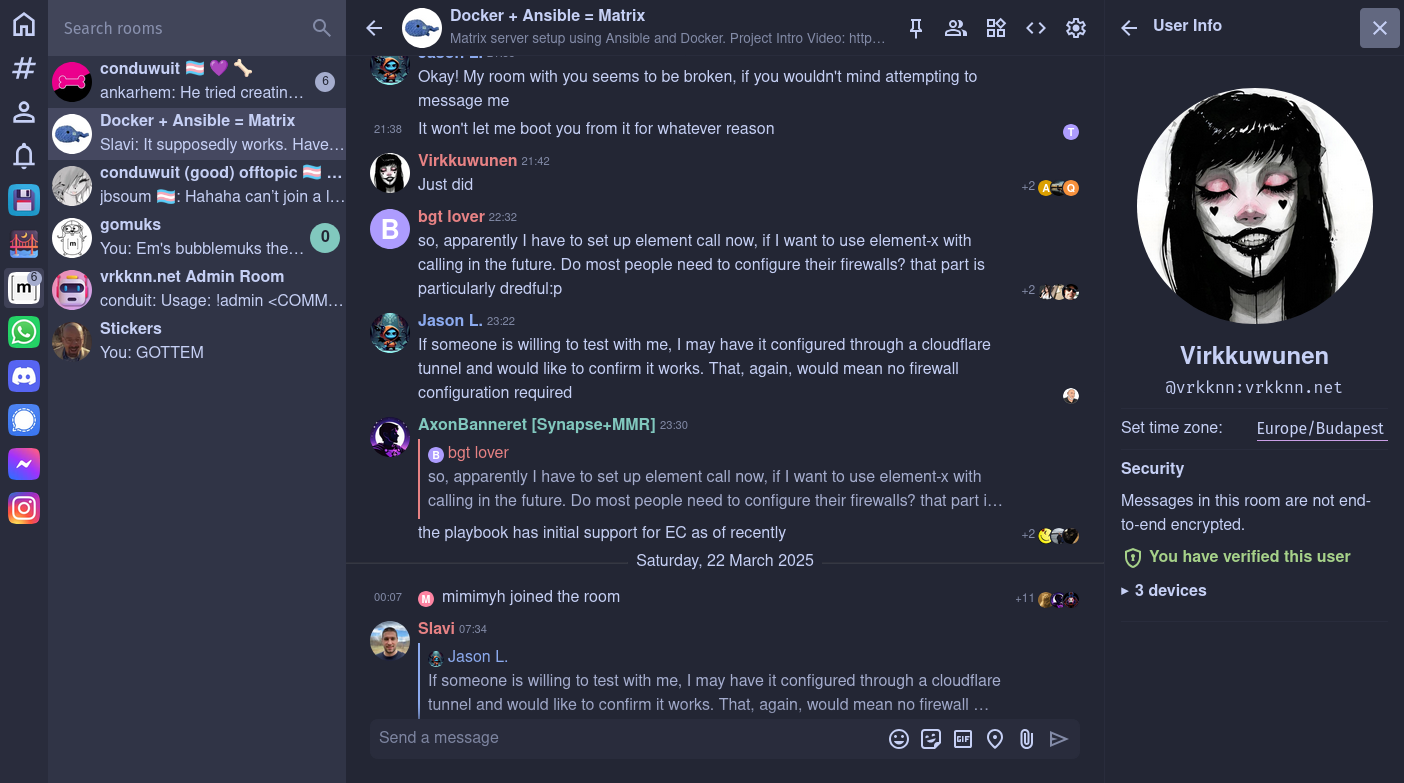
Theme catppuccin-frappe v15 by [@vrkknn:vrkknn.net]
A Catppuccin Frappe theme | The old theme is now https://css.gomuks.app/theme/catkkunen
Last updated at 2025-03-22 08:38:22.576723 +0000 +0000
Changed things
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/catppuccin-frappe.css");

/*
*
* Catppuccin Frappe for gomuks
* v1.0.0
*
* Theme by @vrkknn:vrkknn.net
* https://github.com/Virkkunen/themes/
*
* Based on Catppuccin
* https://github.com/catppuccin/catppuccin
*
*/
:root {
/* colours */
--ctp-rosewater: #f2d5cf;
--ctp-flamingo: #eebebe;
--ctp-pink: #f4b8e4;
--ctp-mauve: #ca9ee6;
--ctp-red: #e78284;
--ctp-maroon: #ea999c;
--ctp-peach: #ef9f76;
--ctp-yellow: #e5c890;
--ctp-green: #a6d189;
--ctp-teal: #81c8be;
--ctp-sky: #99d1db;
--ctp-sapphire: #85c1dc;
--ctp-blue: #8caaee;
--ctp-lavender: #babbf1;
--ctp-text: #c6d0f5;
--ctp-subtext1: #b5bfe2;
--ctp-subtext0: #a5adce;
--ctp-overlay2: #949cbb;
--ctp-overlay1: #838ba7;
--ctp-overlay0: #737994;
--ctp-surface2: #626880;
--ctp-surface1: #51576d;
--ctp-surface0: #414559;
--ctp-base: #303446;
--ctp-mantle: #292c3c;
--ctp-crust: #232634;
--opacity-overlay0: rgba(186, 187, 241, 0.15); /* ctp-lavender */
--opacity-overlay1: rgba(186, 187, 241, 0.25); /* ctp-lavender */
--jump-to-reply-overlay0: rgba(202, 158, 230, 0.25); /* ctp-mauve */
/* room-list */
--room-list-background-overlay: transparent;
--room-list-background: var(--ctp-base);
--room-list-entry-hover-color: var(--opacity-overlay1);
--room-list-entry-selected-color: var(--opacity-overlay0);
--room-list-scrollbar-color: var(--ctp-overlay2);
--room-list-search-background-overlay: var(--ctp-surface0);
/* unread */
--unread-counter-highlight-bg: var(--ctp-mauve);
--unread-counter-message-bg: var(--ctp-subtext0);
--unread-counter-notification-bg: var(--ctp-teal);
--unread-counter-text-color: var(--ctp-crust);
--space-unread-counter-highlight-bg: var(--ctp-red);
--space-unread-counter-message-bg: var(--ctp-subtext0);
/* sender */
--sender-color-0: var(--ctp-blue);
--sender-color-1: var(--ctp-sapphire);
--sender-color-2: var(--ctp-maroon);
--sender-color-3: var(--ctp-peach);
--sender-color-4: var(--ctp-yellow);
--sender-color-5: var(--ctp-green);
--sender-color-6: var(--ctp-teal);
--sender-color-7: var(--ctp-red);
--sender-color-8: var(--ctp-mauve);
--sender-color-9: var(--ctp-blue);
/* timeline */
--timeline-highlight-bg-color: var(--opacity-overlay0);
--timeline-highlight-hover-bg-color: var(--opacity-overlay1);
--timeline-hover-bg-color: var(--opacity-overlay0);
--timeline-jump-bg-color: var(--jump-to-reply-overlay0);
--timeline-jump-hover-bg-color: var(--ctp-green);
/* */
--background-color: var(--ctp-crust);
--blockquote-border-color: var(--ctp-mauve);
--border-color: var(--ctp-mantle);
--button-hover-color: var(--ctp-surface2);
--code-background-color: var(--ctp-base);
--composer-background-color: var(--ctp-mantle);
--emoji-selected-border-color: var(--ctp-teal);
--error-color: var(--ctp-red);
--highlight-pill-background-color: var(--ctp-red);
--highlight-pill-text-color: var(--ctp-crust);
--inverted-text-color: var(--ctp-crust);
--light-hover-color: var(--opacity-overlay1);
--lightbox-button-color: var(--surface2);
--link-text-color: var(--ctp-blue);
--login-background-color: var(--ctp-crust);
--media-placeholder-default-background: var(--ctp-surface0);
--modal-box-shadow-color: var(--ctp-crust);
--pill-background-color: var(--ctp-mauve);
--primary-color-dark: var(--ctp-green);
--primary-color: var(--ctp-green);
--secondary-text-color: var(--ctp-overlay1);
--semisecondary-text-color: var(--ctp-subtext0);
--sent-error-color: var(--ctp-maroon);
--sent-ok-color: var(--ctp-green);
--space-list-background-overlay: var(--ctp-mantle);
--text-color: var(--ctp-text) !important;
--url-preview-background-color: var(--ctp-base);
--visited-link-text-color: var(--ctp-mauve);
}