Theme catkkunen v16 by [@vrkknn:vrkknn.net]
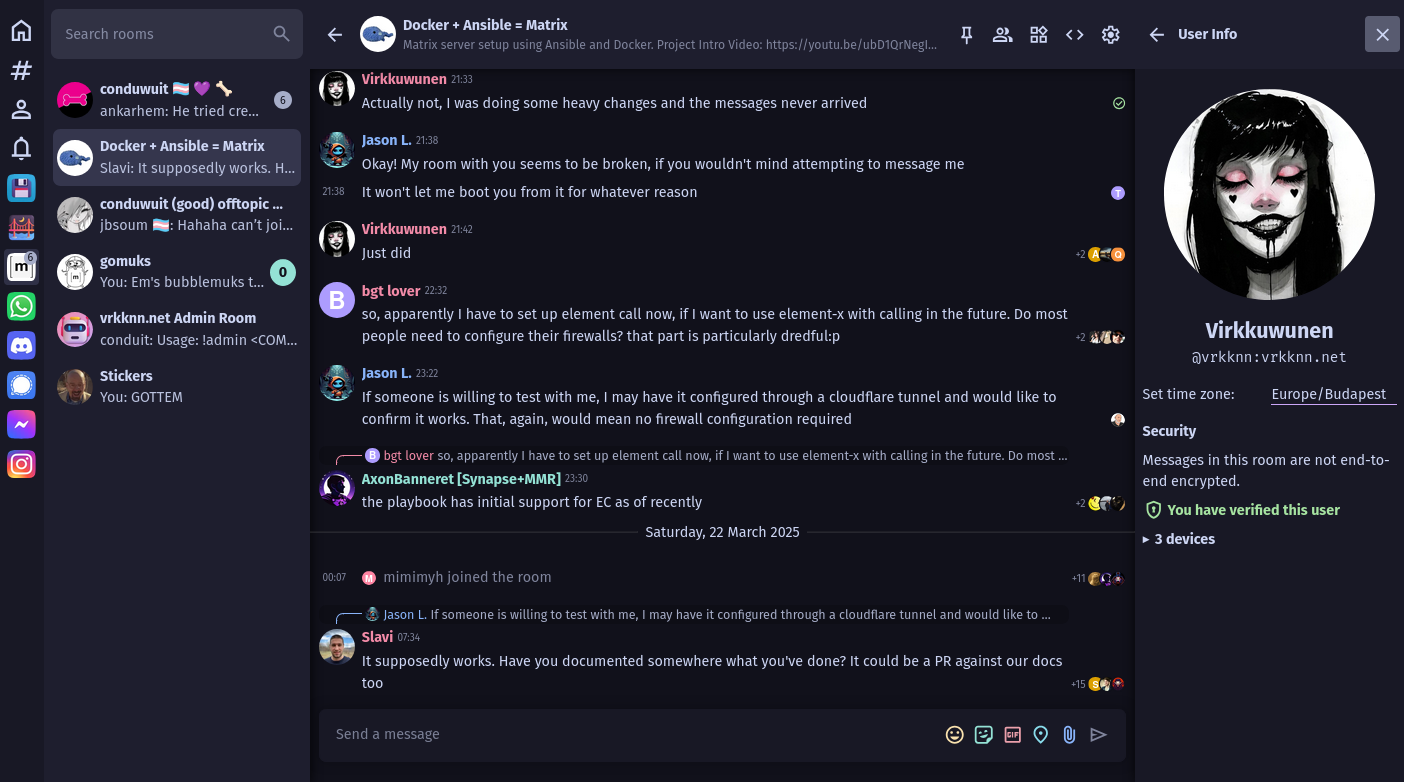
Catkkunen for gomuks | A theme based on Catppuccin Mocha/Latte with many added tweaks for both desktop and mobile screens.
Last updated at 2026-01-12 14:27:46.982431 +0000 +0000
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/catkkunen.css");
/*
*
* Catkkunen for gomuks
* v3.0.2
*
* Theme by @vrkknn:vrkknn.net
* https://github.com/Virkkunen/themes/
*
* Based on Catppuccin
* https://github.com/catppuccin/catppuccin
*
*/
@import url('https://fonts.googleapis.com/css2?family=Fira+Code:wght@300..700&family=Fira+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
@media (prefers-color-scheme: dark) {
:root {
/* mocha */
--ctp-rosewater: #f5e0dc;
--ctp-flamingo: #f2cdcd;
--ctp-pink: #f5c2e7;
--ctp-mauve: #cba6f7;
--ctp-red: #f38ba8;
--ctp-maroon: #eba0ac;
--ctp-peach: #fab387;
--ctp-yellow: #f9e1ae;
--ctp-green: #a6e3a1;
--ctp-teal: #94e2d5;
--ctp-sky: #89dceb;
--ctp-sapphire: #74c7ec;
--ctp-blue: #89b4fa;
--ctp-lavender: #b4befe;
--ctp-text: #cdd6f4;
--ctp-subtext1: #bac2de;
--ctp-subtext0: #a6adc8;
--ctp-overlay2: #9399b2;
--ctp-overlay1: #7f849c;
--ctp-overlay0: #6c7086;
--ctp-surface2: #585b70;
--ctp-surface1: #45475a;
--ctp-surface0: #313244;
--ctp-base: #1e1e2e;
--ctp-mantle: #181825;
--ctp-crust: #11111b;
--opacity-overlay0: rgba(180, 190, 254, 0.15);
/* ctp-lavender */
--opacity-overlay1: rgba(180, 190, 254, 0.25);
/* ctp-lavender */
--jump-to-reply-overlay0: rgba(203, 166, 247, 0.25);
/* ctp-mauve */
--box-shadow0: rgba(0, 0, 0, 0.65);
--box-shadow1: rgba(0, 0, 0, 0.2);
}
}
@media (prefers-color-scheme: light) {
:root {
/* latte */
--ctp-rosewater: #dc8a78;
--ctp-flamingo: #dd7878;
--ctp-pink: #ea76cb;
--ctp-mauve: #8839ef;
--ctp-red: #d20f39;
--ctp-maroon: #e64553;
--ctp-peach: #fe640b;
--ctp-yellow: #df8e1d;
--ctp-green: #40a02b;
--ctp-teal: #179299;
--ctp-sky: #04a5e5;
--ctp-sapphire: #209fb5;
--ctp-blue: #1e66f5;
--ctp-lavender: #7287fd;
--ctp-text: #4c4f69;
--ctp-subtext1: #5c5f77;
--ctp-subtext0: #6c6f85;
--ctp-overlay2: #7c7f93;
--ctp-overlay1: #8c8fa1;
--ctp-overlay0: #9ca0b0;
--ctp-surface2: #acb0be;
--ctp-surface1: #bcc0cc;
--ctp-surface0: #ccd0da;
--ctp-base: #eff1f5;
--ctp-mantle: #e6e9ef;
--ctp-crust: #dce0e8;
--opacity-overlay0: rgba(114, 135, 253, 0.15);
/* ctp-lavender */
--opacity-overlay1: rgba(114, 135, 253, 0.25);
/* ctp-lavender */
--jump-to-reply-overlay0: rgba(136, 57, 239, 0.25);
/* ctp-mauve */
--box-shadow0: rgba(17, 17, 27, 0.45);
--box-shadow1: rgba(17, 17, 27, 0.2);
}
}
:root {
--round: 0.625rem;
--primary-color: var(--ctp-mauve);
--primary-color-dark: var(--ctp-mauve);
--font-stack: 'Fira Sans', sans-serif;
--background-color: var(--ctp-crust);
--login-background-color: var(--ctp-crust);
--text-color: var(--ctp-text);
--inverted-text-color: var(--background-color);
--secondary-text-color: var(--ctp-subtext0);
--semisecondary-text-color: var(--ctp-subtext1);
--link-text-color: var(--ctp-blue);
--visited-link-text-color: var(--ctp-lavender);
--code-background-color: var(--ctp-surface0);
--media-placeholder-default-background: var(--ctp-surface0);
--media-placeholder-button-background: var(--ctp-maroon);
--error-color: var(--ctp-red);
--border-color: var(--ctp-mantle);
--pill-background-color: var(--ctp-mauve);
--highlight-pill-background-color: var(--ctp-maroon);
--highlight-pill-text-color: var(--ctp-crust);
--url-preview-background-color: var(--ctp-mantle);
--dimmed-overlay-background-color: var(--box-shadow0);
--button-hover-color: var(--opacity-overlay0);
--light-hover-color: var(--opacity-overlay1);
--composer-background-color: var(--ctp-base);
--timeline-hover-bg-color: var(--ctp-base);
--timeline-highlight-bg-color: var(--ctp-mantle);
--timeline-highlight-hover-bg-color: var(--ctp-base);
--timeline-jump-bg-color: var(--ctp-surface0);
--timeline-jump-hover-bg-color: var(--ctp-surface1);
--timeline-soft-failed-bg-color: rgba(210, 15, 57, 0.3);
--timeline-policy-server-spammy-bg-color: rgba(230, 69, 83, 0.2);
--room-list-background: var(--ctp-mantle);
--room-list-background-overlay: var(--ctp-mantle);
--space-list-background-overlay: var(--ctp-base);
--room-list-scrollbar-color: var(--ctp-overlay0) var(--ctp-surface0);
--room-list-entry-hover-color: var(--ctp-surface0);
--room-list-entry-selected-color: var(--opacity-overlay0);
--room-list-search-background-overlay: var(--ctp-surface2);
--modal-box-shadow-color: var(--box-shadow0);
--emoji-selected-border-color: var(--ctp-mantle);
--image-pack-editor-selected-color: var(--ctp-surface1);
--unread-counter-message-bg: var(--ctp-lavender);
--unread-counter-notification-bg: var(--ctp-maroon);
--unread-counter-highlight-bg: var(--ctp-green);
--space-unread-counter-message-bg: var(--ctp-lavender);
--space-unread-counter-notification-bg: var(--ctp-maroon);
--space-unread-counter-highlight-bg: var(--ctp-green);
--sender-color-0: var(--ctp-red);
--sender-color-1: var(--ctp-maroon);
--sender-color-2: var(--ctp-yellow);
--sender-color-3: var(--ctp-green);
--sender-color-4: var(--ctp-teal);
--sender-color-5: var(--ctp-sapphire);
--sender-color-6: var(--ctp-blue);
--sender-color-7: var(--ctp-mauve);
--sender-color-8: var(--ctp-pink);
--sender-color-9: var(--ctp-sky);
--sent-ok-color: var(--ctp-green);
--blockquote-border-color: var(--ctp-lavender);
--lightbox-button-color: var(--ctp-rosewater);
--room-list-padding: 0.625rem;
--timeline-avatar-size: 2.5rem;
--timeline-avatar-gap: 0.5rem;
--timeline-avatar-total-size: calc(var(--timeline-avatar-size) + var(--timeline-avatar-gap));
--timeline-message-gap: 1.2rem;
--timeline-message-gap-same-sender: calc(var(--timeline-message-gap) / 6);
--timeline-message-gap-small-event: 0.125rem;
--timeline-message-gap-same-thread: 0.125rem;
--timeline-sender-name-timestamp-gap: 0.25rem;
--timeline-sender-name-content-gap: 0.225rem;
--timeline-vertical-padding: 0;
--timeline-horizontal-padding: min(1.5rem, 3.2vw);
--timeline-status-size: 4rem;
--image-picker-width: 22rem;
--image-picker-height: 34rem;
--image-picker-category-rows: 3;
}
/* pills */
a.hicli-matrix-uri-user:not(.hicli-matrix-uri-plaintext),
& a.hicli-matrix-uri-room-alias:not(.hicli-matrix-uri-plaintext) {
color: var(--ctp-crust) !important;
border: var(--round) !important;
padding: 0 0.5rem !important;
font-weight: 500;
}
/* input */
.input-area {
&>[title~='emoji'] {
color: var(--ctp-yellow);
}
&>[title~='sticker'] {
color: var(--ctp-teal);
}
&>[title~='gif'] {
color: var(--ctp-maroon);
}
&>[title~='location'] {
color: var(--ctp-sapphire);
}
&>[title~='voice'] {
color: var(--ctp-mauve);
}
&>[title~='file'] {
color: var(--ctp-blue);
}
&>[title~='Send']:not([disabled]) {
color: var(--ctp-green);
}
}
div.message-composer {
border-top: none;
padding: 0.625rem;
box-shadow: 0 0 0.625rem 0.125rem var(--box-shadow1);
}
.silent-reply {
color: var(--ctp-yellow);
}
.thread-explicit-reply {
color: var(--ctp-sapphire);
}
.close-reply {
color: var(--ctp-red);
}
/* */
div.event-context-menu,
div.event-hover-menu,
div.context-menu {
background-color: var(--ctp-surface0);
border: none;
}
/* pickers */
div.emoji-picker,
div.sticker-picker,
div.gif-picker,
div.autocompletions {
background-color: var(--ctp-base);
border: none;
}
div.emoji-picker,
div.sticker-picker {
& div.emoji-category-bar {
border: none;
}
}
div.emoji-picker,
div.sticker-picker,
div.gif-picker {
& div.emoji-search,
& div.gif-search {
background-color: var(--room-list-search-background-overlay);
border: none;
border-radius: var(--round);
&>input {
border-radius: var(--round);
}
}
}
/* right panel */
div.right-panel {
border-left: none;
box-shadow: -0.125rem 0 0.625rem var(--box-shadow0);
&>div.right-panel-header {
background-color: var(--ctp-base);
border: none;
height: 4.8rem;
@media (width < 1024px) {
height: 4.2rem;
}
}
&>div.right-panel-content {
background-color: var(--ctp-mantle);
padding: 0.42rem 0.5rem;
&.members {
&>input.member-filter {
background-color: var(--ctp-surface0);
border-radius: var(--round);
margin-bottom: 0.5rem;
padding: 1.125rem;
}
&>div.member-list>div.member {
border-radius: var(--round);
padding: 0.25rem 0.5rem;
}
}
}
}
/* overlay */
.overlay {
&.dimmed {
backdrop-filter: blur(10px);
}
}
/* */
div.media-container {
border-radius: var(--round);
&>div.placeholder {
&>div.placeholder-reason {
border-radius: var(--round);
color: var(--inverted-text-color);
padding: 0.625rem;
font-weight: 500;
}
}
}
blockquote.reply-body {
border-left: 3px solid var(--reply-border-color);
border-radius: var(--round);
}
blockquote.reply-body:not(.small) {
background: var(--box-shadow1);
}
.acl-body {
color: var(--ctp-overlay2);
}
div.message-text {
&.notice-message {
opacity: 1;
color: var(--ctp-subtext0);
}
}
/* Notifications Panel */
.notifications {
&>.controls {
background-color: var(--ctp-surface0);
border-radius: var(--round);
box-shadow: 0 0 0.625rem 0.125rem var(--box-shadow1);
padding: 0.5rem 0.25rem;
display: flex;
flex-direction: row;
justify-content: space-around;
}
&>.notification-panel-content {
>.timeline-event {
border-radius: var(--round);
padding: 0.5rem;
}
}
}
/* Space View */
div.space-view {
max-width: 100rem;
align-items: start;
padding: 1.125rem;
@media (width < 1024px) {
align-items: center;
padding: unset;
padding-bottom: 2rem;
}
.space-children {
row-gap: 0.625rem;
.space-child {
padding: 0.5rem 0.25rem;
border-radius: var(--round);
}
}
.space-adder {
border: unset;
border-radius: var(--round);
background-color: var(--room-list-search-background-overlay);
padding: 1rem;
&>input {
border: none;
padding: unset;
}
}
}
/* Headers */
div.room-view {
grid-template:
"header" var(--window-top-margin) "header" max(4.2rem, 4.8rem) "messageview" 1fr
"autocomplete" 0
"input" auto
"typing" auto / 1fr;
& .room-header {
background-color: var(--ctp-base);
border-bottom: unset;
box-shadow: 0 0 0.625rem var(--box-shadow0);
z-index: 10;
}
}
/* Room list */
div.room-list-wrapper {
grid-template:
"spacebar search" var(--window-top-margin) "spacebar search" max(4.8rem, 4.2rem) "spacebar roomlist" 1fr / 3rem 1fr;
box-shadow: 0.125rem 0 0.625rem var(--box-shadow0);
.room-search-wrapper {
background-color: var(--ctp-base);
height: max(4.8rem, 4.2rem);
border-bottom: unset;
box-shadow: 0 0 0.625rem var(--box-shadow0);
z-index: 10;
&>input {
/* border-bottom: 1px solid black; */
background-color: var(--ctp-surface0);
border-radius: var(--round);
margin: 0 0.625rem;
}
}
.space-bar {
z-index: 10;
}
.room-list {
margin-top: 0.125rem;
padding: 0 min(0.625rem, 1.8vw);
.room-entry {
border-radius: var(--round);
}
}
}
.timeline-event {
&.small-event {
color: var(--ctp-subtext0);
}
}
/* MOBILE */
/* Bubbles */
@media (width < 1024px) {
:root {
--timeline-message-gap-same-sender: calc(var(--timeline-message-gap) / 5);
}
.timeline-event:not(.small-event) {
.event-content {
width: auto;
max-width: max-content;
padding: 0.5rem;
background: var(--ctp-base);
border-radius: var(--round);
.message-text {
margin-inline: 0.35rem;
}
}
&.own-event {
direction: rtl;
>* {
direction: ltr;
}
.event-sender-and-time {
flex-direction: row-reverse;
}
.event-content {
background-color: var(--ctp-red);
color: var(--ctp-crust);
@media (prefers-color-scheme: dark) {
a {
text-decoration: underline;
color: var(--ctp-surface0);
}
}
blockquote {
&>div.message-text {
color: var(--ctp-surface0);
}
}
}
}
&:has(.media-container) {
.media-container {
margin: auto;
}
.event-content .message-text {
margin-top: 0.5rem;
}
}
}
div.html-body {
& code.hicli-inline-code {
color: var(--ctp-text);
}
}
.event-content {
width: 100% !important;
}
.timeline-event.same-sender.timeline-event:not(.own-event):not(.small-event) .event-content {
border-top-left-radius: 0;
}
.timeline-event.timeline-event:not(.own-event):not(.small-event):has(+ .same-sender) .event-content {
border-bottom-left-radius: 0;
}
.timeline-event.same-sender.timeline-event.own-event:not(.small-event) .event-content {
border-top-right-radius: 0;
}
.timeline-event.timeline-event.own-event:not(.small-event):has(+ .same-sender) .event-content {
border-bottom-right-radius: 0;
}
div.timeline-event {
&>div.event-content {
&>div.event-edited {
margin-inline: 0.25rem;
margin-top: 0.125rem;
color: var(--ctp-surface2);
}
}
}
div.message-composer,
div.typing-notifications {
margin: 0 1.125rem;
}
div.space-bar {
&>div.space-entry {
margin-bottom: 0.625rem;
}
}
blockquote.reply-body {
border-radius: var(--round);
&>div.reply-sender {
text-shadow: 1px 1px 2px var(--box-shadow1);
}
}
}
/* padding for Google's bad decisions */
@media (width < 1024px) {
div.typing-notifications {
margin-bottom: min(25px, 2.2rem);
}
}