Theme bubblemuks v1 by [@em:f.dog]
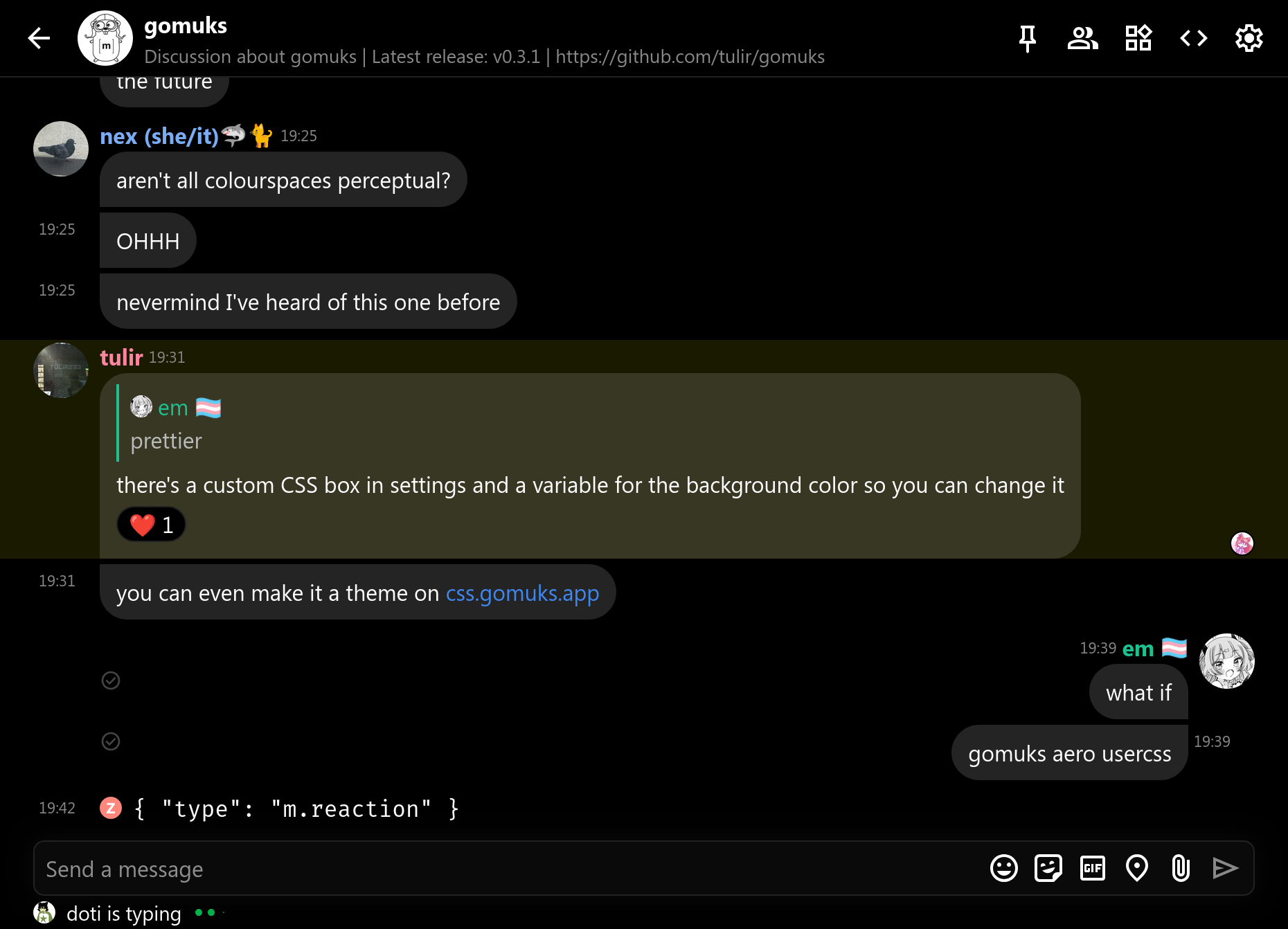
gomuks with bubbles
Last updated at 2025-03-17 00:58:11.852253 +0000 +0000
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/bubblemuks.css");
.timeline-event:not(.small-event) .event-content {
width: 100%;
max-width: max-content;
padding: 0.5rem 0.75rem;
background: #8884;
border-radius: 1.25rem;
}
.timeline-event.same-sender.timeline-event:not(.own-event):not(.small-event) .event-content {
border-top-left-radius: 0;
}
.timeline-event.timeline-event:not(.own-event):not(.small-event):has(+ .same-sender) .event-content {
border-bottom-left-radius: 0;
}
.timeline-event.same-sender.timeline-event.own-event:not(.small-event) .event-content {
border-top-right-radius: 0;
}
.timeline-event.timeline-event.own-event:not(.small-event):has(+ .same-sender) .event-content {
border-bottom-right-radius: 0;
}
.timeline-event.own-event:not(.small-event) {
direction: rtl;
}
.timeline-event.own-event:not(.small-event) > * {
direction: ltr;
}
.timeline-event.own-event:not(.small-event) .event-sender-and-time {
flex-direction: row-reverse;
}