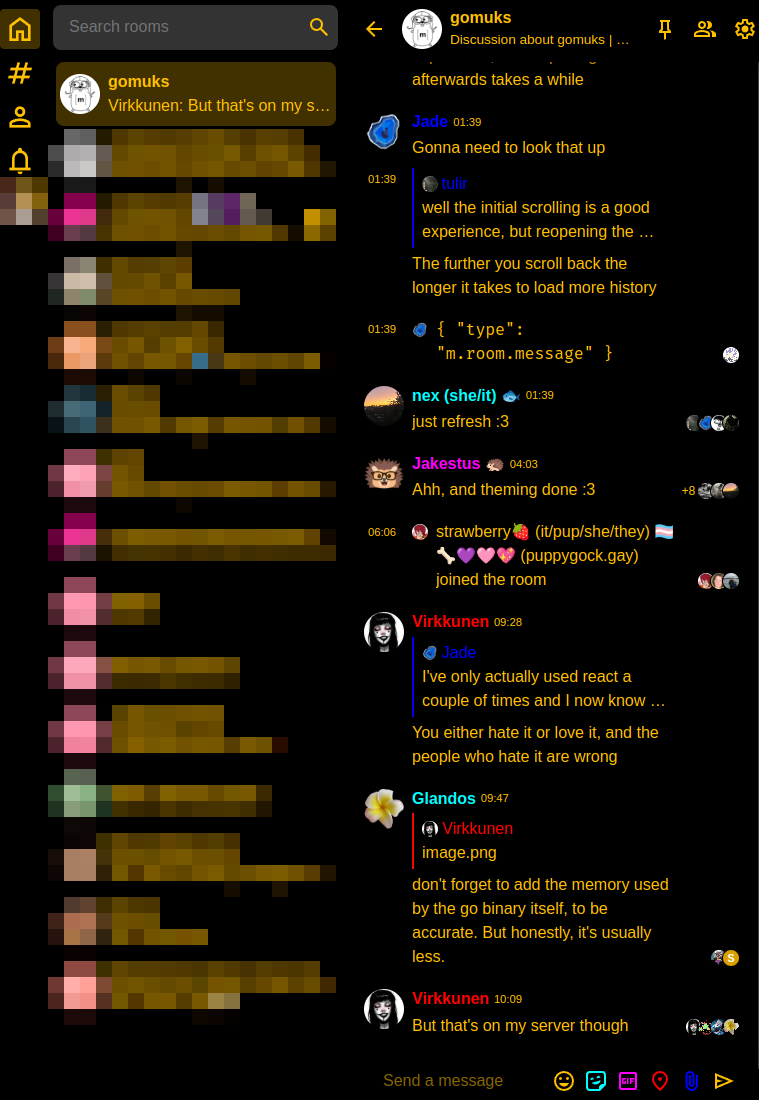
Theme amberer v1 by [@jt:neo.jakest.us]
Black background, amber textm yum. The few colours go BRRRR
Last updated at 2025-01-03 01:54:40.831759 +0000 +0000
Initial commit
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/amberer.css");
/*
*
* base from Catppuccin Macchiato for gomuks v1.3.1
* Like all colours changed LOL
*
*/
:root {
/* fonts */
--font-stack: Tahoma, Verdana, sans-serif;
/* colours */
--col-fucshia: #f0f;
--col-red: #f00;
--col-amber: #ffc000;
--col-green: #0f0;
--col-turq: #0ff;
--col-blue: #00f;
--col-text: #ffc000;
--col-subtext1: #ffc000;
--col-subtext0: #ffc000;
--col-overlay2: #ffc000;
--col-overlay1: #ffc000;
--col-overlay0: #ffc000;
--col-surface2: #555;
--col-surface1: #444;
--col-surface0: #333;
--col-base: #000;
--col-mantle: #000;
--col-crust: #000;
--opacity-overlay0: rgba(200, 200, 200, 0.15); /* ctp-lavender */
--opacity-overlay1: rgba(200, 200, 200, 0.25); /* ctp-lavender */
--jump-to-reply-overlay0: rgba(200, 200, 200, 0.25); /* ctp-mauve */
/* room-list */
--room-list-background-overlay: transparent;
--room-list-background: var(--col-base);
--room-list-entry-hover-color: var (--col-turq);
--room-list-entry-selected-color: var(--opacity-overlay0);
--room-list-padding: 0.5rem; /* vertical padding */
--room-list-scrollbar-color: var(--col-overlay2);
--room-list-search-background-overlay: var(--col-surface0);
/* unread */
--unread-counter-highlight-bg: var(--col-fucshia);
--unread-counter-message-bg: var(--col-subtext0);
--unread-counter-notification-bg: var(--col-turq);
--unread-counter-text-color: var(--col-crust);
--space-unread-counter-highlight-bg: var(--col-red);
--space-unread-counter-message-bg: var(--col-subtext0);
/* sender */
--sender-color-0: var(--col-blue);
--sender-color-1: var(--col-turq);
--sender-color-2: var(--col-fucshia);
--sender-color-3: var(--col-fucshia);
--sender-color-4: var(--col-amber);
--sender-color-5: var(--col-green);
--sender-color-6: var(--col-turq);
--sender-color-7: var(--col-red);
--sender-color-8: var(--col-fucshia);
--sender-color-9: var(--col-blue);
/* timeline */
--timeline-avatar-gap: 0.5rem;
--timeline-avatar-size: 2.5rem;
--timeline-avatar-total-size: calc(
var(--timeline-avatar-size) + var(--timeline-avatar-gap)
);
--timeline-highlight-bg-color: var(--opacity-overlay0);
--timeline-highlight-hover-bg-color: var(--opacity-overlay1);
--timeline-hover-bg-color: var(--opacity-overlay0);
--timeline-jump-bg-color: var(--jump-to-reply-overlay0);
--timeline-message-gap-same-sender: calc(var(--timeline-message-gap) / 2.5);
--timeline-message-gap-small-event: 0.125rem;
--timeline-message-gap: 1.125rem;
--timeline-sender-name-content-gap: 0.15rem;
--timeline-sender-name-timestamp-gap: 0.3rem;
--timeline-jump-hover-bg-color: var(--col-green);
--timeline-horizontal-padding: 1.125rem; /* mobile padding */
/* */
--background-color: var(--col-crust);
--blockquote-border-color: var(--col-fucshia);
--border-color: var(--col-mantle);
--button-hover-color: var(--col-surface2);
--code-background-color: var(--col-base);
--composer-background-color: var(--col-mantle);
--emoji-selected-border-color: var(--col-turq);
--error-color: var(--col-red);
--highlight-pill-background-color: var(--col-red);
--highlight-pill-text-color: var(--col-subtext1);
--inverted-text-color: var(--col-crust);
--light-hover-color: var(--col-overlay2);
--lightbox-button-color: var(--surface2);
--link-text-color: var(--col-blue);
--login-background-color: var(--col-crust);
--media-placeholder-default-background: var(--col-surface0);
--modal-box-shadow-color: var(--col-crust);
--pill-background-color: var(--col-fucshia);
--primary-color-dark: var(--col-green);
--primary-color: var(--col-green);
--secondary-text-color: var(--col-overlay1);
--semisecondary-text-color: var(--col-subtext0);
--sent-error-color: var(--col-fucshia);
--sent-ok-color: var(--col-green);
--space-list-background-overlay: var(--col-mantle);
--text-color: var(--col-text) !important;
--url-preview-background-color: var(--col-base);
--visited-link-text-color: var(--col-fucshia);
}
/* room */
div.room-list-wrapper {
@media (width >= 1024px) {
box-shadow: 0.125rem 0 0.625rem rgba(0, 0, 0, 0.65);
grid-template: 'spacebar search' 5rem 'spacebar roomlist' 1fr / 3.1rem 1fr;
/* padding-right: 0.6rem; */
}
@media (width < 1024px) {
/* background-color: var(--col-base); */
/* padding: 1.125rem 0.5rem 0 0; */
grid-template: 'spacebar search' 4.2rem 'spacebar roomlist' 1fr / 3.1rem 1fr;
padding: none;
}
}
div.room-list {
padding: 0 0.625rem;
z-index: 10;
@media (width < 1024px) {
background-color: var(--col-crust);
border-radius: 0.5rem 0 0 0;
}
}
div.room-search-wrapper {
border-radius: 0.5rem;
margin-top: 0.625rem;
justify-self: center;
width: 95%;
@media (width < 1024px) {
height: 2.8rem;
z-index: 10;
}
}
div.room-entry.active {
border-radius: 0.5rem;
}
div.room-header {
background-color: var(--col-base);
border: unset;
box-shadow: 0 0 0.625rem rgba(0, 0, 0, 0.65);
z-index: 10;
}
div.room-view {
grid-template: 'header' 4.8rem 'messageview' 1fr 'autocomplete' 0 'input' auto 'typing' auto / 1fr;
@media (width < 1024px) {
grid-template: 'header' 4.2rem 'messageview' 1fr 'autocomplete' 0 'input' auto 'typing' auto / 1fr;
}
}
div.room-entry {
& > div.room-entry-right {
& > div.message-preview {
color: var(--col-subtext1);
}
}
}
/* timeline */
div.timeline-view {
overflow-x: hidden;
}
div.timeline-event.membership-event {
color: var(--col-overlay1);
}
/* input */
.input-area > button:nth-child(2):not(:disabled) {
color: var(--col-amber);
}
.input-area > button:nth-child(3):not(:disabled) {
color: var(--col-turq);
}
.input-area > button:nth-child(4):not(:disabled) {
color: var(--col-fucshia);
}
.input-area > button:nth-child(5):not(:disabled) {
color: var(--col-turq);
}
.input-area > button:nth-child(6):not(:disabled) {
color: var(--col-blue);
}
.input-area > button:nth-child(7):not(:disabled) {
color: var(--col-green);
}
div.message-composer {
border-top: unset;
padding: 0.625rem;
box-shadow: 0 0 0.625rem 0.125rem rgba(0, 0, 0, 0.2);
}
/* */
div.event-context-menu {
background-color: var(--col-surface0);
}
div.space-bar {
padding-top: 0.625rem;
z-index: 10;
@media (width < 1024px) {
background-color: var(--col-base);
}
}
a.hicli-matrix-uri.hicli-matrix-uri-user {
/* the mention pill */
color: var(--col-crust) !important;
padding: 0 0.5rem !important;
}
div.emoji-picker,
div.sticker-picker,
div.gif-picker,
div.autocompletions {
background-color: var(--col-base);
border: none;
}
div.emoji-picker,
div.sticker-picker {
& div.emoji-category-bar {
border: none;
}
}
div.emoji-picker,
div.sticker-picker,
div.gif-picker {
& div.emoji-search,
& div.gif-search {
background-color: var(--room-list-search-background-overlay);
border: none;
border-radius: 0.5rem;
& > input {
border-radius: 0.5rem;
}
}
}
div.reaction {
background-color: var(--opacity-overlay0) !important;
}
div.event-hover-menu {
background-color: var(--col-surface0);
}
div.right-panel {
border-left: unset;
box-shadow: -0.125rem 0 0.625rem rgba(0, 0, 0, 0.65);
& > div.right-panel-header {
background-color: var(--col-base);
border: unset;
height: 4.8rem;
@media (width < 1024px) {
height: 4.2rem;
}
}
& > div.right-panel-content {
background-color: var(--col-mantle);
padding: 0.42rem 0.5rem;
}
}
div.right-panel-content.members {
& > div.member-list {
padding: 0.125rem 1.125rem;
}
& > input.member-filter {
background-color: var(--col-surface0);
border-radius: 0.5rem;
padding: 1.125rem;
}
}
div.media-container {
border-radius: 0.5rem;
}