Theme alexiatweaks v10 by [@alexia:thomcat.rocks]
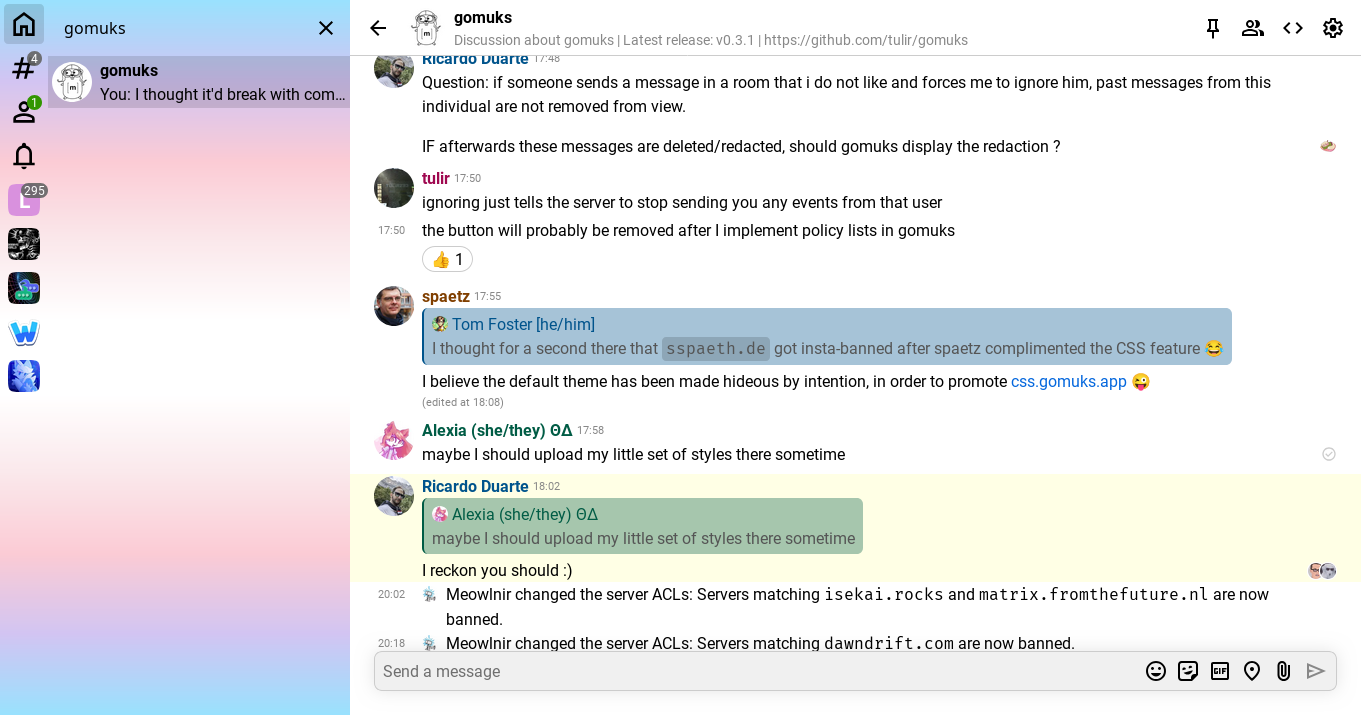
various small tweaks, including: - Different reply style (colored background) - Trans pride sidebar! - Inverted modal dialog background dim for dark theme (for contrast reasons) - Smaller inline emoji - Outlined & Rounded codeblocks - Better codeblock width - Uniform overlay over the sidebar background
Last updated at 2026-01-30 02:08:39.462392 +0000 +0000
To use the theme, paste this into your custom CSS:
@import url("https://css.gomuks.app/theme/alexiatweaks.css");
:root {
--room-list-background: linear-gradient(to bottom, rgb(85, 205, 252), rgb(179, 157, 233), rgb(247, 168, 184), rgb(246, 216, 221), rgb(255, 255, 255) 45%, rgb(255, 255, 255), rgb(255, 255, 255) 55%, rgb(246, 216, 221), rgb(247, 168, 184), rgb(179, 157, 233), rgb(85, 205, 252));
--space-list-background-overlay: rgba(0, 0, 0, 0.75);
--room-list-background-overlay: rgba(0, 0, 0, 0.75);
--accent-color: #8d5be2;
--inverse-text: white;
}
@media (prefers-color-scheme: light) {
:root {
--space-list-background-overlay: rgba(255, 255, 255, 0.4);
--room-list-background-overlay: rgba(255, 255, 255, 0.4);
}
}
@media (prefers-color-scheme: dark) {
.overlay.modal.dimmed {
background: rgba(255, 255, 255, 0.35);
}
}
.hicli-custom-emoji {
height: 1.5rem!important;
}
.html-body .chroma,
.json-view.chroma,
.media-container.image-container,
.media-container.video-container,
.media-container.audio-container {
border-radius: 12px!important;
}
/* Bad hack to workaround hard-coded/inline width+height*/
/* .media-container {
margin-bottom: calc(-3.5% - 20px);
margin-right: -20px;
}
canvas {
max-height: calc(100% - 20px);
border-radius: 12px!important;
width: calc(95% - 14px)!important;
}
.placeholder-reason {
min-width: max-content!important;
} */
/* hack end */
.html-body .chroma,
.json-view.chroma {
border: 1px solid #808080!important;
padding: 6px;
width: calc(100% - 14px);
}
blockquote.reply-body:not(.timeline-thread-msg) {
--opacity: 0.35;
max-width: fit-content;
border-radius: 6px;
&.sender-color-0 {
background-color: rgba(164, 4, 29, var(--opacity));
}
&.sender-color-1 {
background-color: rgba(155, 34, 0, var(--opacity));
}
&.sender-color-2 {
background-color: rgba(128, 63, 0, var(--opacity));
}
&.sender-color-3 {
background-color: rgba(0, 95, 0, var(--opacity));
}
&.sender-color-4 {
background-color: rgba(0, 92, 69, var(--opacity));
}
&.sender-color-5 {
background-color: rgba(0, 84, 140, var(--opacity));
}
&.sender-color-6 {
background-color: rgba(6, 74, 177, var(--opacity));
}
&.sender-color-7 {
background-color: rgba(93, 38, 205, var(--opacity));
}
&.sender-color-8 {
background-color: rgba(130, 33, 152, var(--opacity));
}
&.sender-color-9 {
background-color: rgba(159, 8, 80, var(--opacity));
}
}
.hicli-matrix-uri-user {
background-color: #7ada7a8a!important;
}